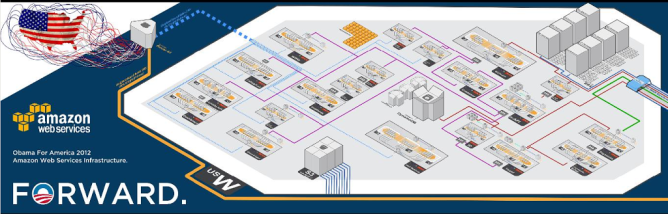
The Obama for America AWS infrastructure diagram is a bundle of awesome. This mature cloud architecture diagram clearly shows the incredible web application architecture the Obama Campaign was able to create in a very short time.
 |
| A tiny portion of the AWS Obama for America 2012 infrastructure diagram |
It’s been available online at awsofa.info for a while, which is a nice, browsable Google Maps powered way to see the intricacies of the diagram.
However, if you’ve tried to print it, it’s next to impossible. Using the browser File->Print just captures what is onscreen, so you’re forced to choose between viewing a tiny portion of the diagram in high resolution or the entire diagram in a low, unusable resolution.
I really wanted to print the whole diagram on a plotter, and after playing with the HTML for an hour, I got a good 24″x200″ print hanging on the wall at my office.
 |
| Now hanging on the wall at my work. |
I’m sharing the high-resolution PDF that was an intermediate step in my workflow. It’s 27″x240″, but if you select scale to paper size on a plotter, this should print well on any large size. Note that it’s considerably wider than it is tall, so it’s helpful to set a custom size.
I hope this helps anyone trying to print it.
Update 2013-07-25: I just learned via JP that:
- Miles Ward is the author of the diagram. Thank you Miles for creating such an awesome, useful diagram.
- There’s a hidden easter egg in the diagram. Look for a Take 5 candy bar.
- You can download a PNG of the diagram courtesy of JP.